
갤럭시의 장점 중 하나는
위젯으로 예쁘고 편리한 기능을
높은 자유도로 사용할 수 있다는 것이죠!
위젯으로 홈화면 꾸미는
기본적인 방법 알려드려요!
갤럭시는 알록달록 위치에 구애받지않고
아무데나 배치할 수 있는데요
저는 줄맞춰서 간단하게 꾸며봤어요.
한번 알아두면 다양하게 응용 가능해요
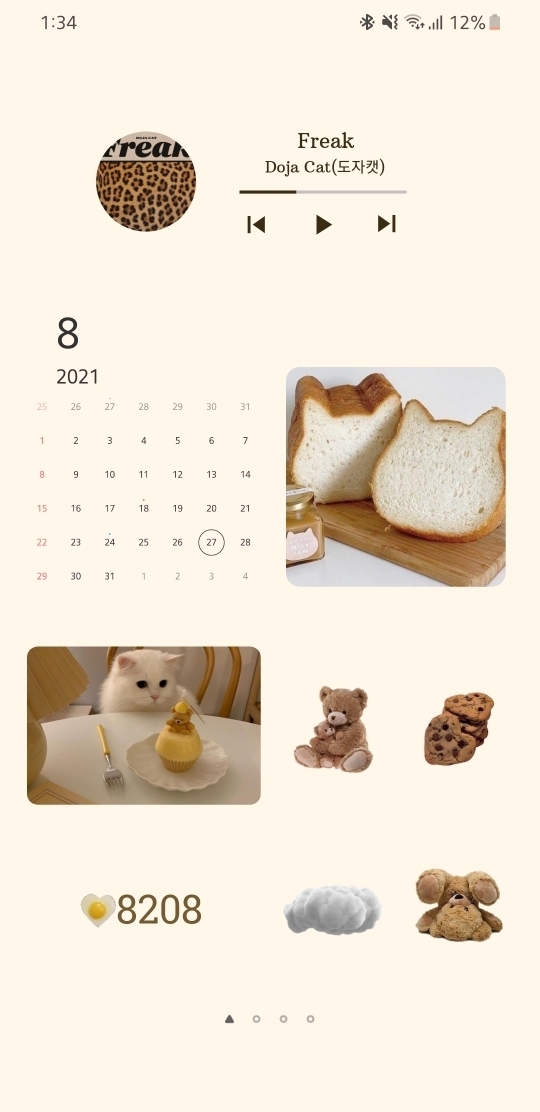
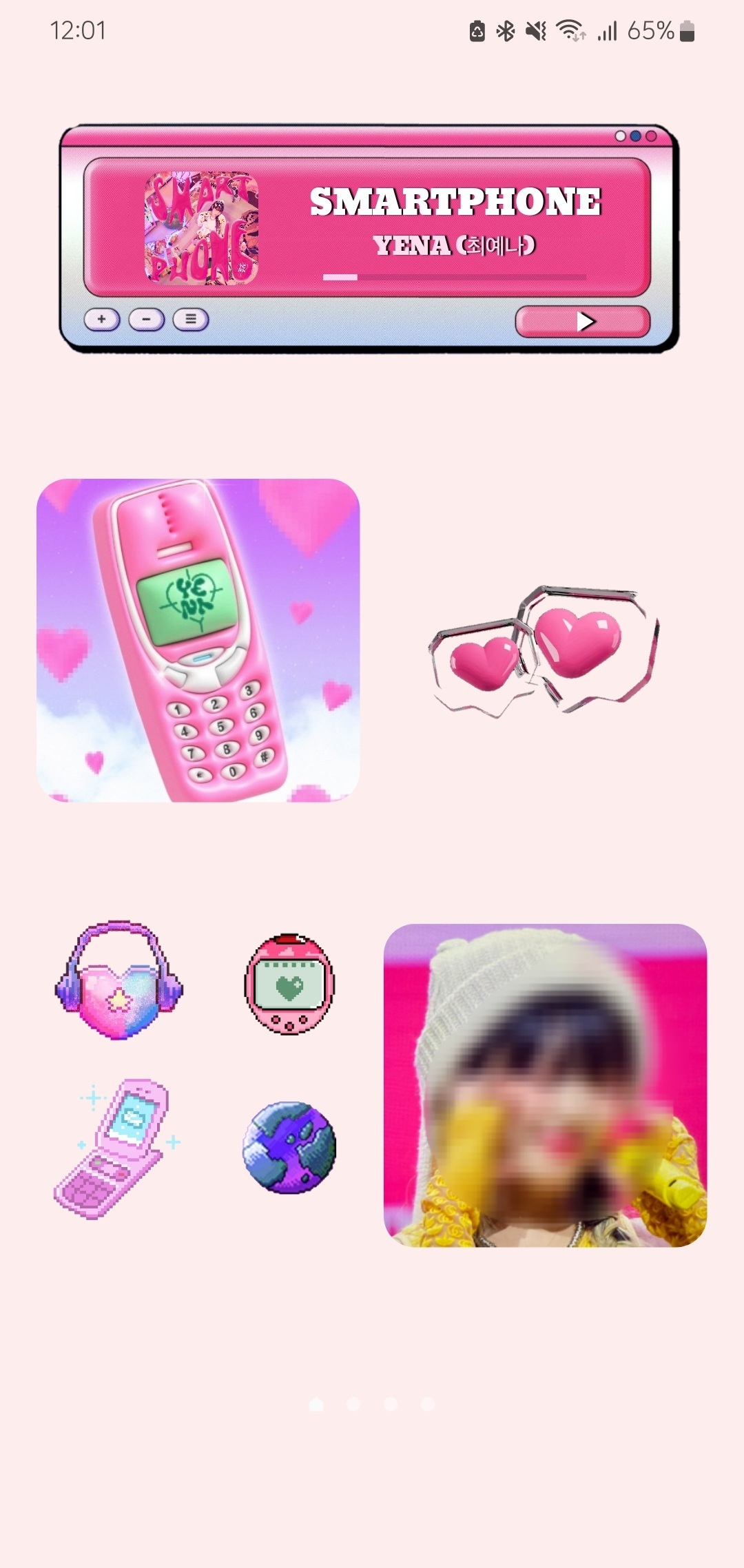
제가 꾸민 배경화면입니다!


~글 목차~
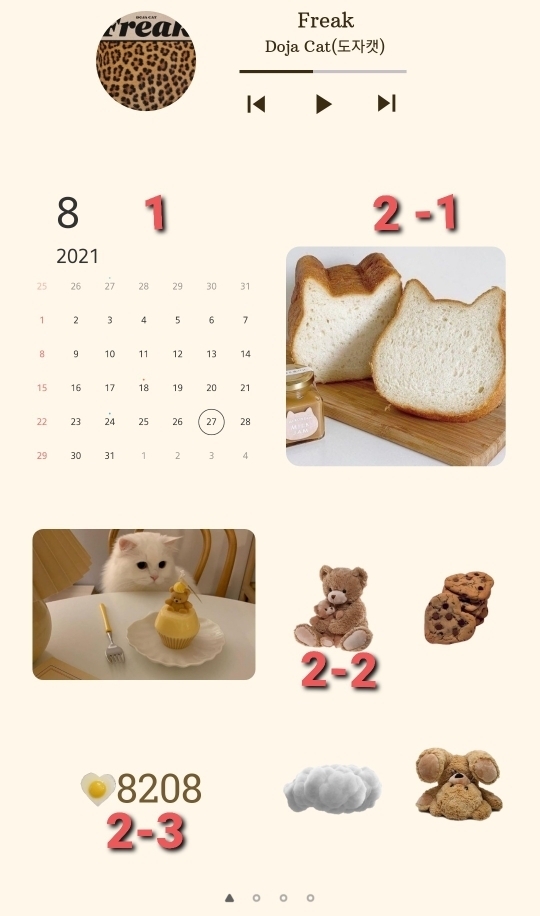
1. 달력어플
2.위젯어플 kwgt
. 2-1 포토위젯
. 2-2 png위젯
. 2-3 기타위젯 (디데이, 투명...)

1. 달력 위젯

왼쪽 위에 보이는 깔끔한 달력 어플은
화이트 캘린더 입니다.
위젯으로 꺼냈을때 이 어플이 제일 깔끔하고
일정을 점으로 보여주니까 안지저분하더라구요!
이거는 설정하는 방법 정말 쉬우니까
손쉽게 하실 수 있을거에요!!
https://twoofme.tistory.com/
2. 사진, png 위젯

이제 본격적으로 사용할 어플은 바로
<KWGT> 라는 어플이이에요
기본 무료, 프로버전은 유료인데
무료기능으로 충분히 꾸밀 수 있어요.
-참고로 이어플로 만드는 위젯은
모두 다른어플 연결 가능이에요!
누르면 바로 연결해놓은 어플 실행시킬 수 있어요
-맨 위에 보이는 음악 위젯도 kwgt 어플로 만든거에요!
이건 글 새로 쓰도록 할게요
2-1. 포토위젯
네모로 사진 걸어놓는 포토위젯 만드는 방법이에요.
먼저 배경화면에 kwgt 위젯을 불러와줍니다.
사이즈는 원하는대로! 저는 2x2 사이즈를 가져와볼게요!

(참고로 내 배경화면은 4x5입니다)
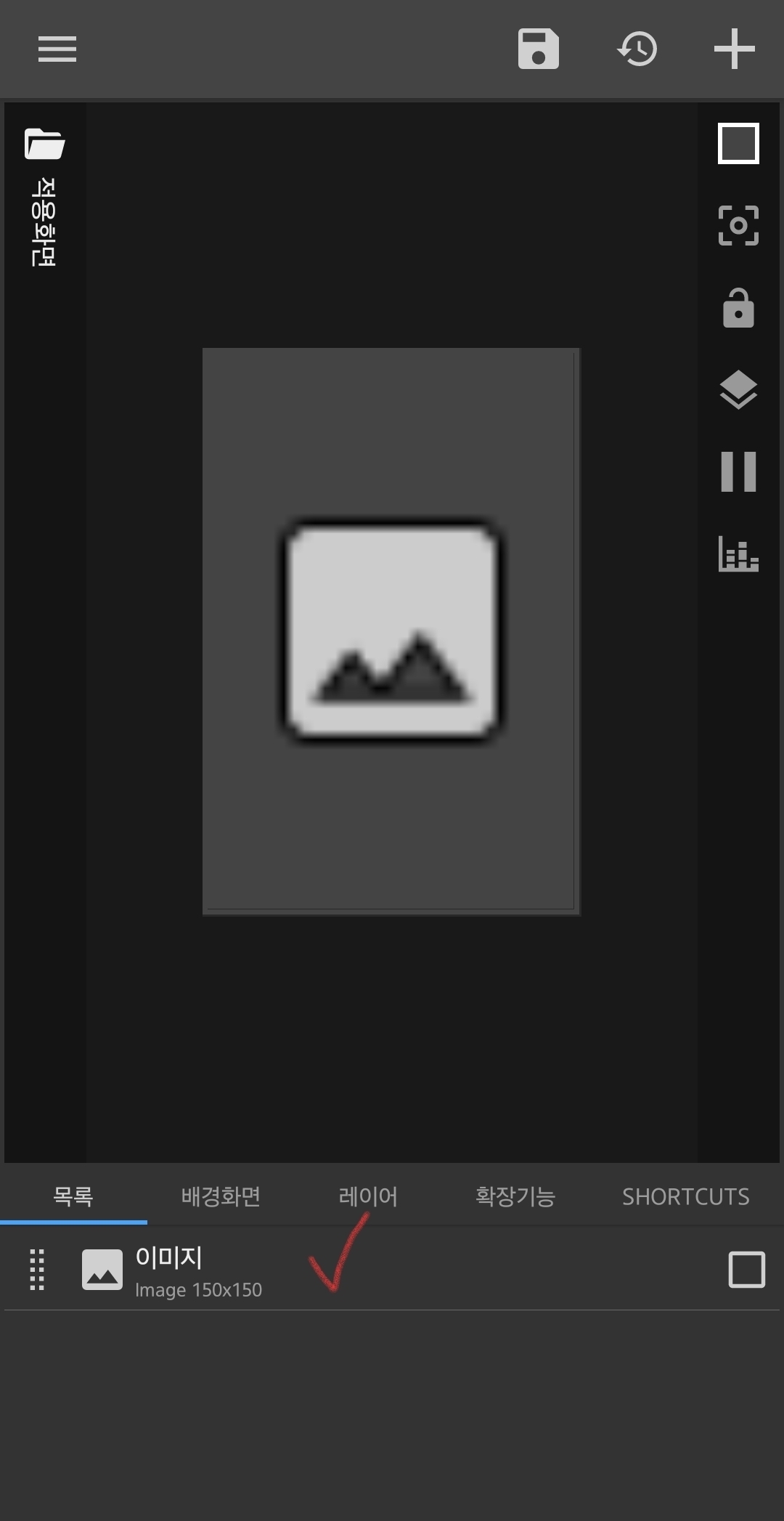
저렇게 위젯이 생겼으면 눌러서 설정할 수 있어요

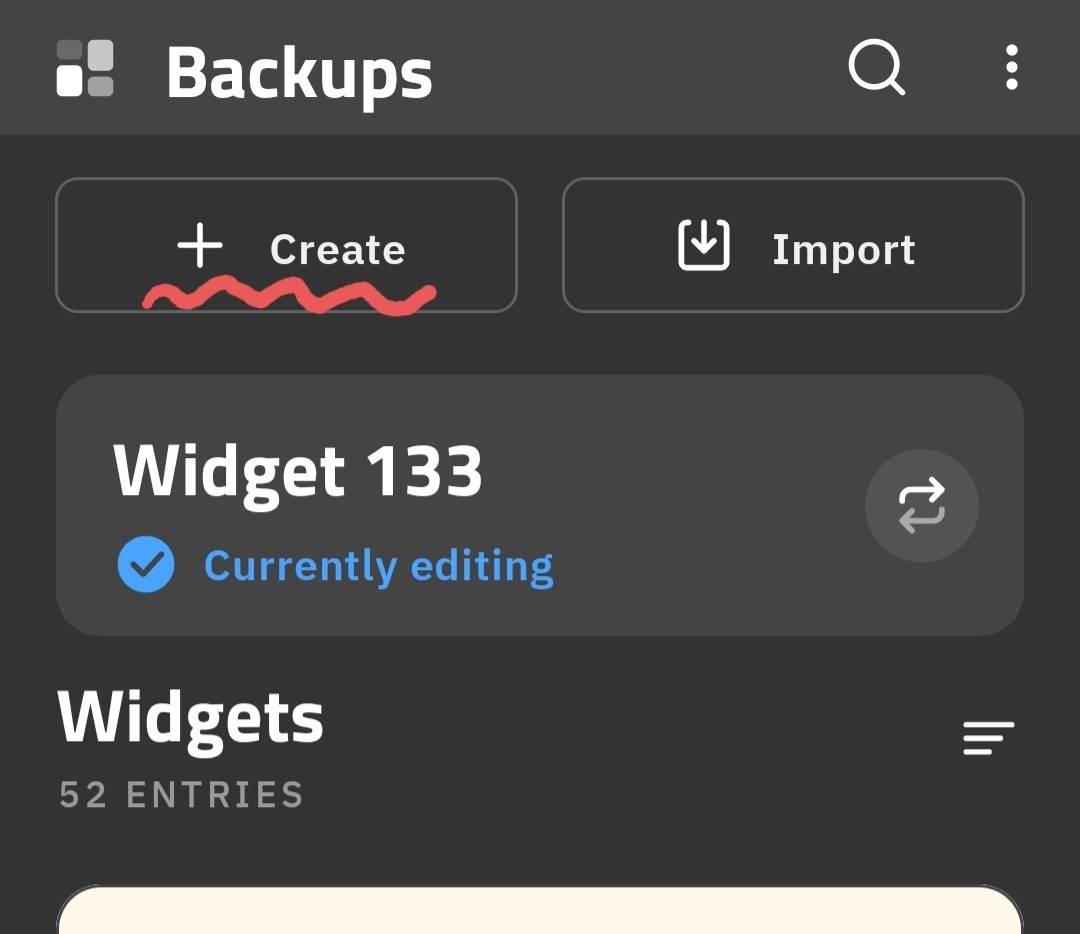
그리고 + Creat 버튼을 눌러서 위젯형식을 만들어줍니다!


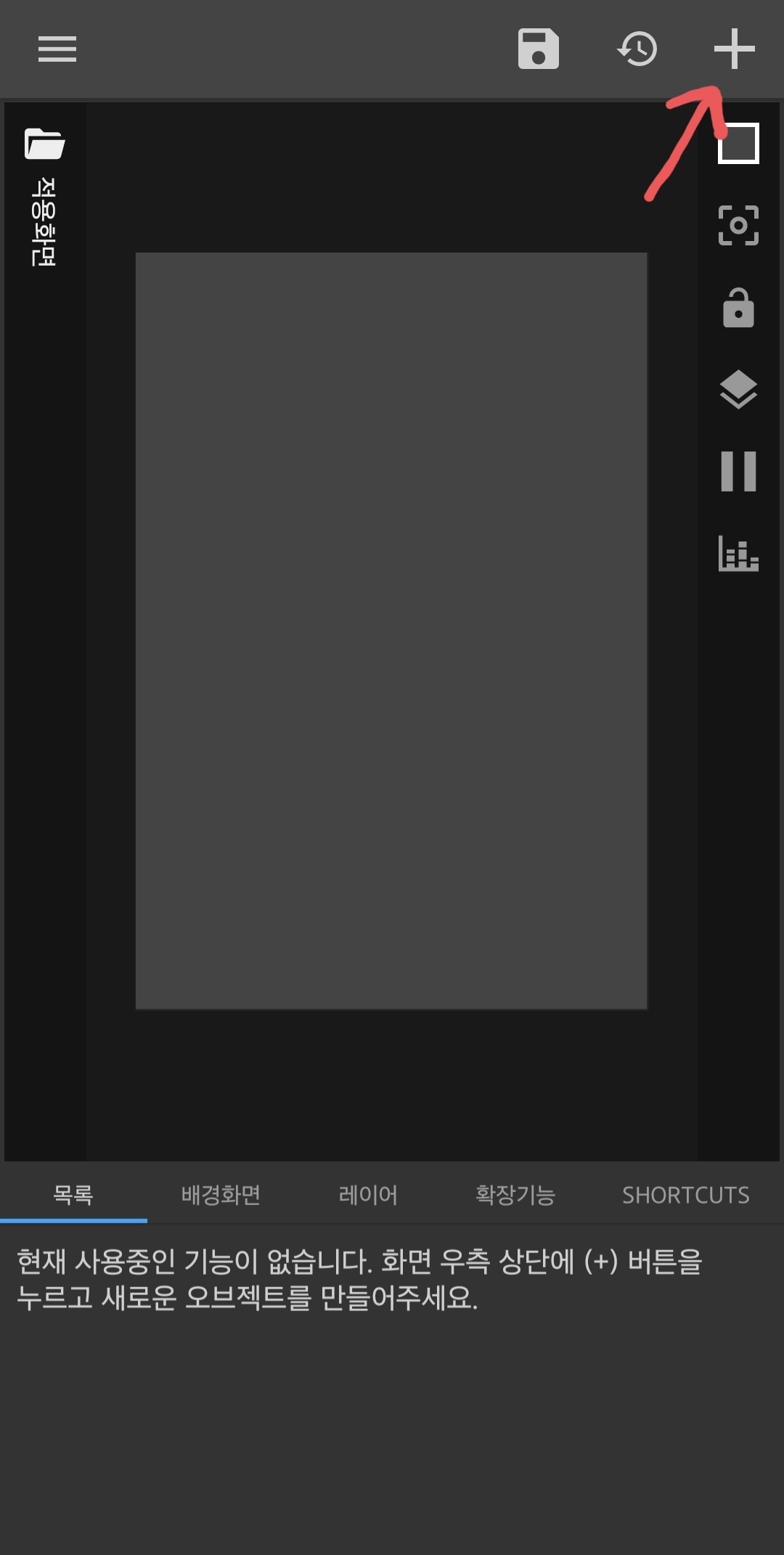
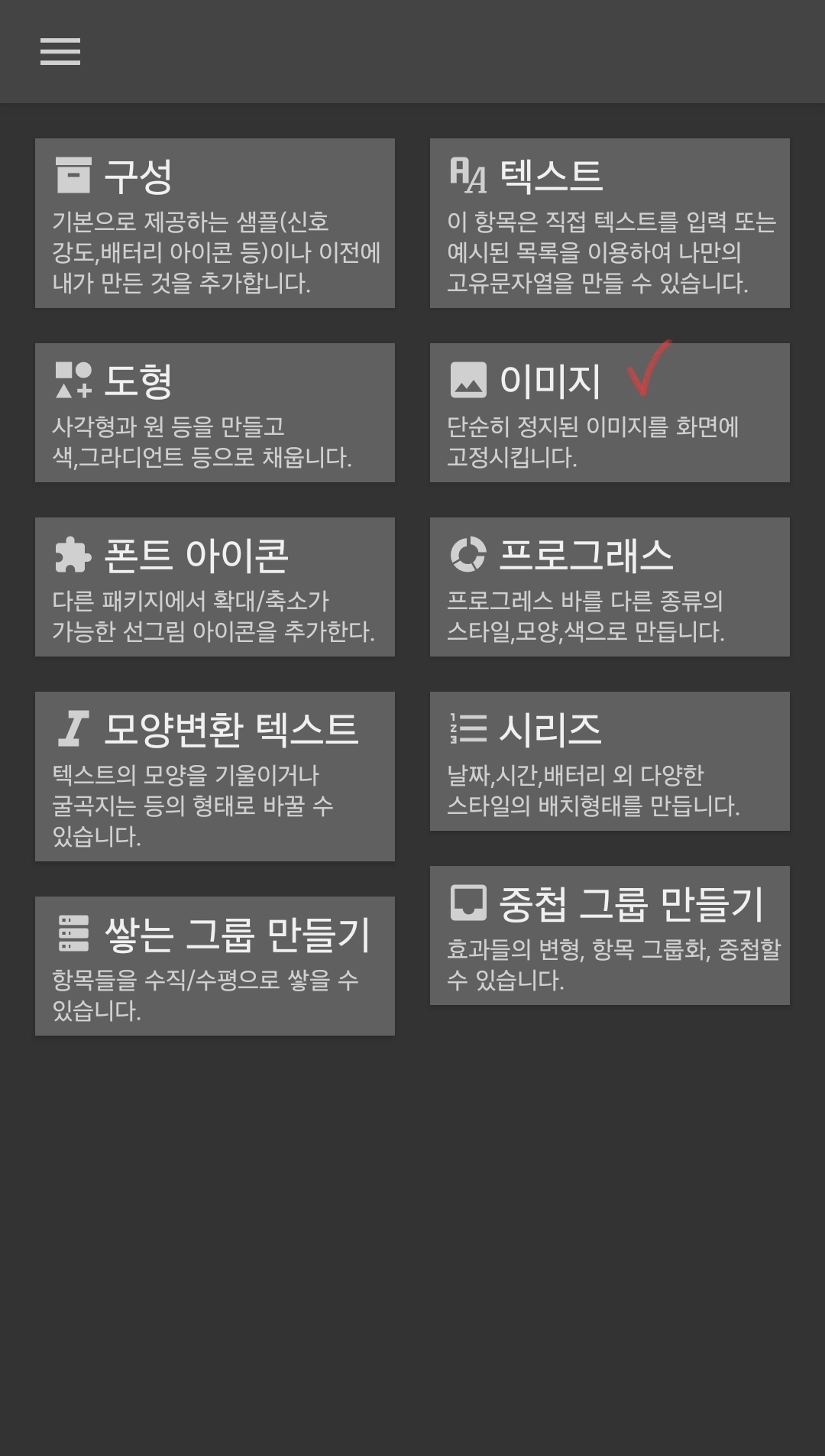
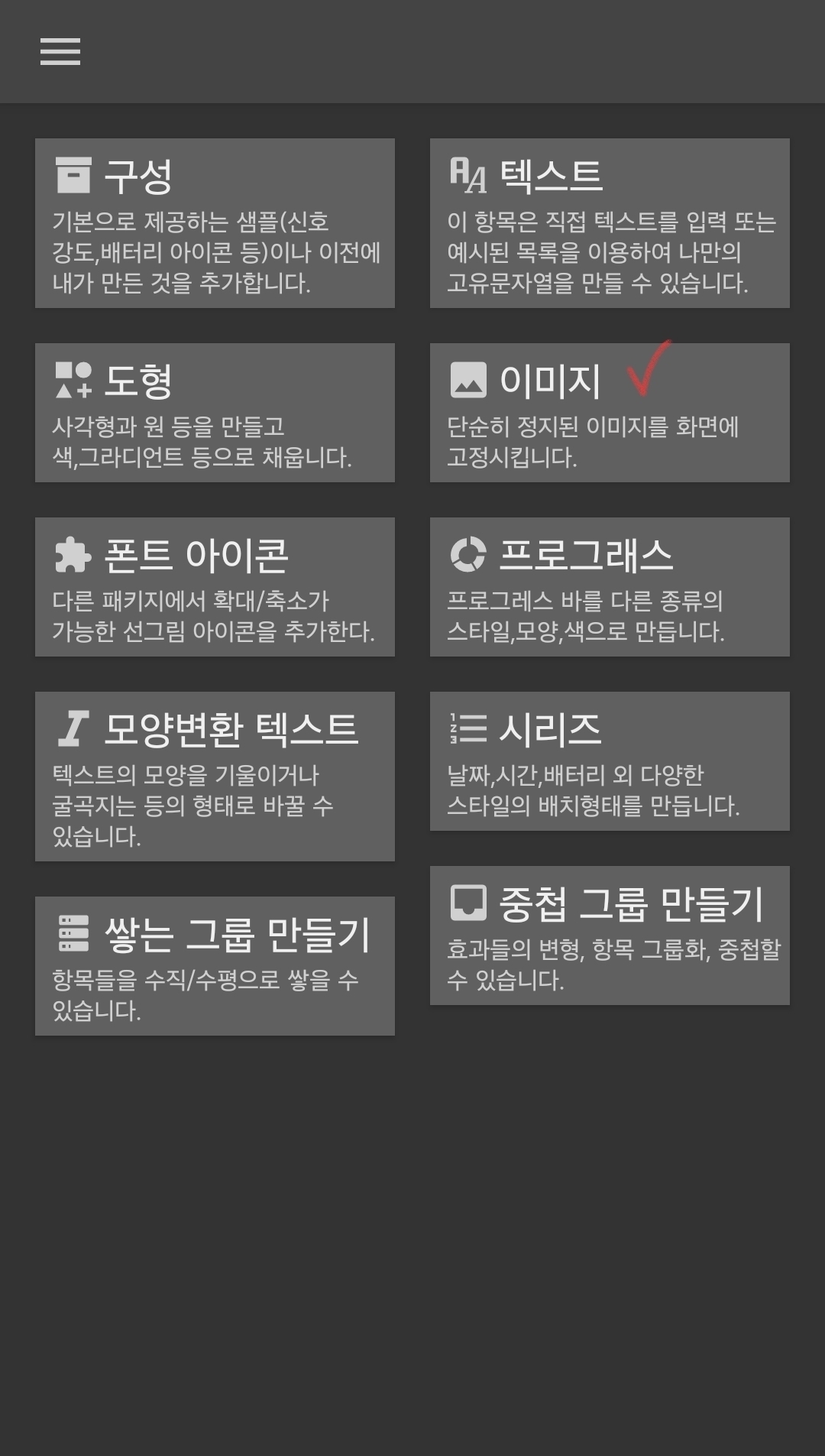
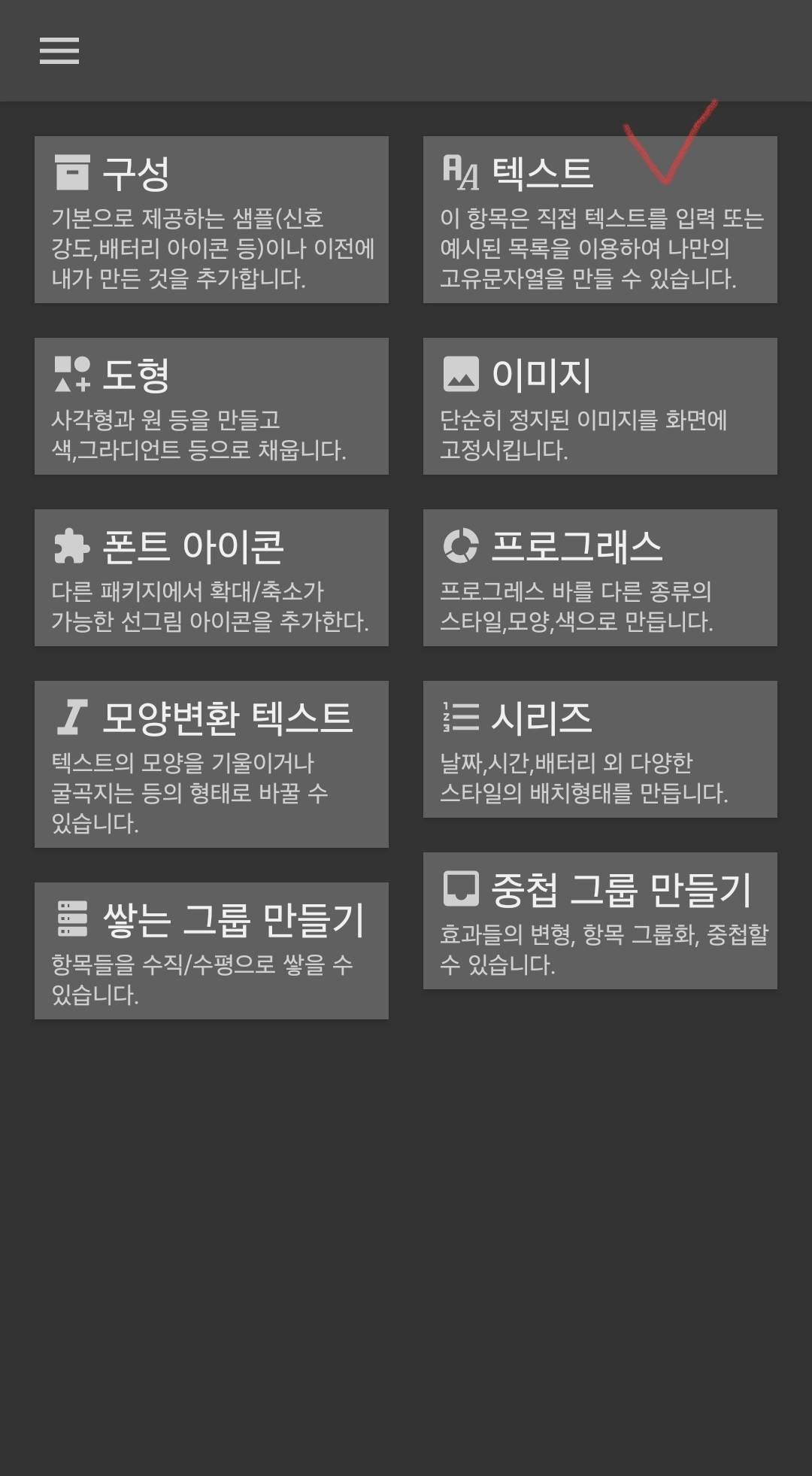
이 화면이 나오면 오른쪽 상단에 + 표시를 누르고
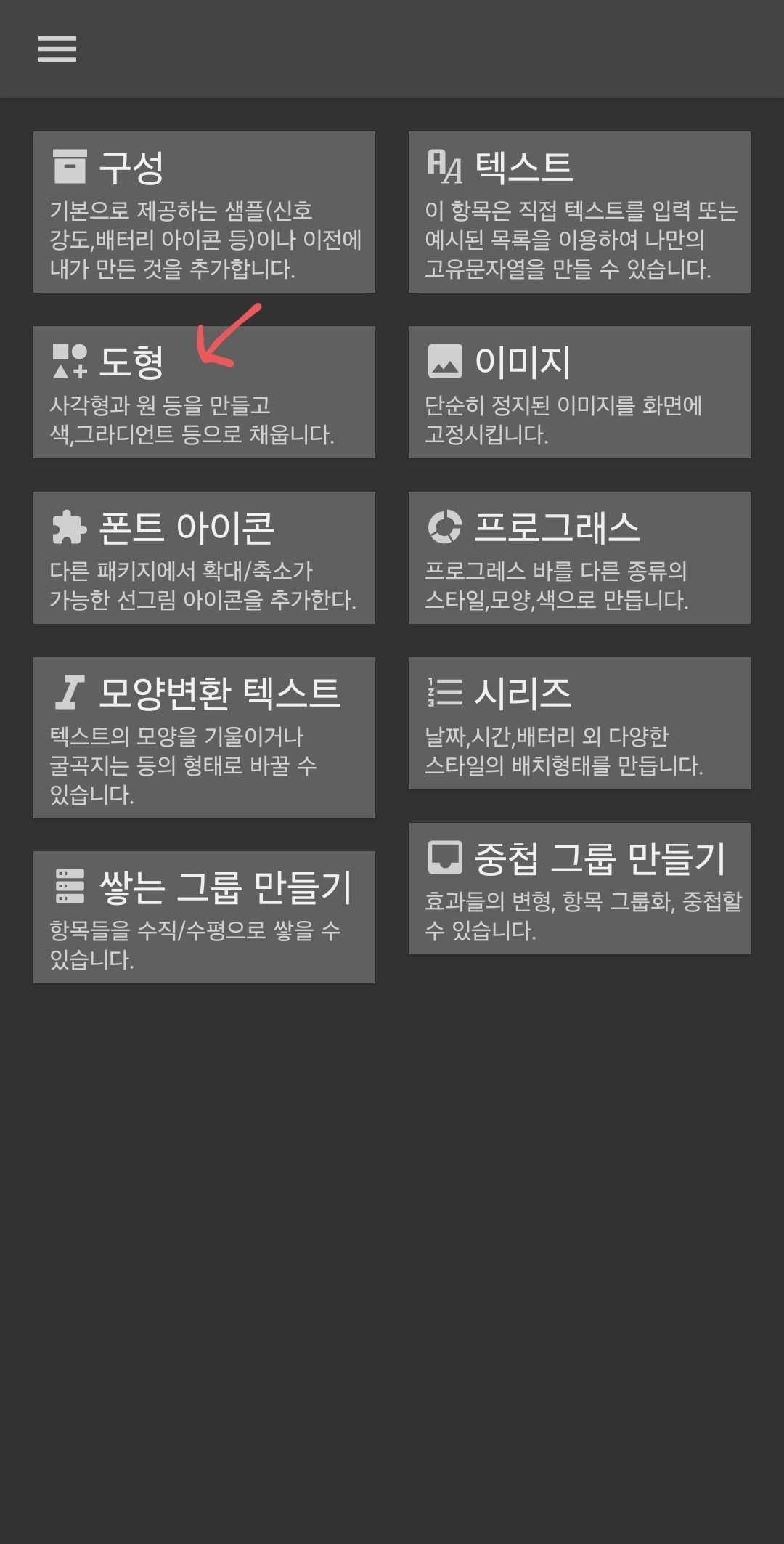
도형을 가져와줘요
이미지로 만들면 꼭짓점을 깎을수가 없어서
기본틀을 도형으로 가져와야해요!!

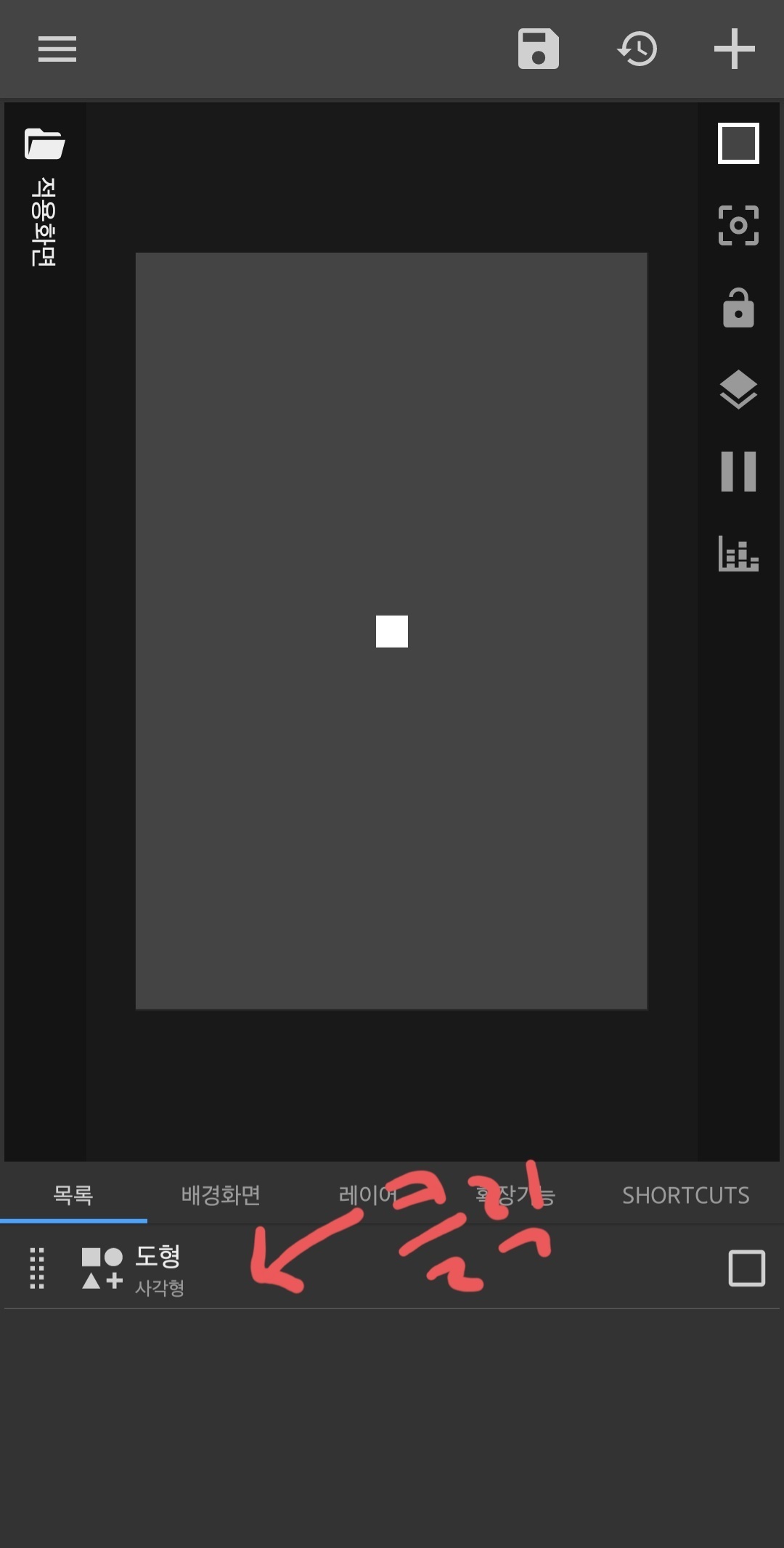
그럼 목록에 도형 사각형이 생겨요!
클릭해서 자세한 설정을 해줍니다!

(모양은 여러가지 모양이 있는데
저는 정사각형 위젯을 만들고싶어서 사각형으로 할게요!)
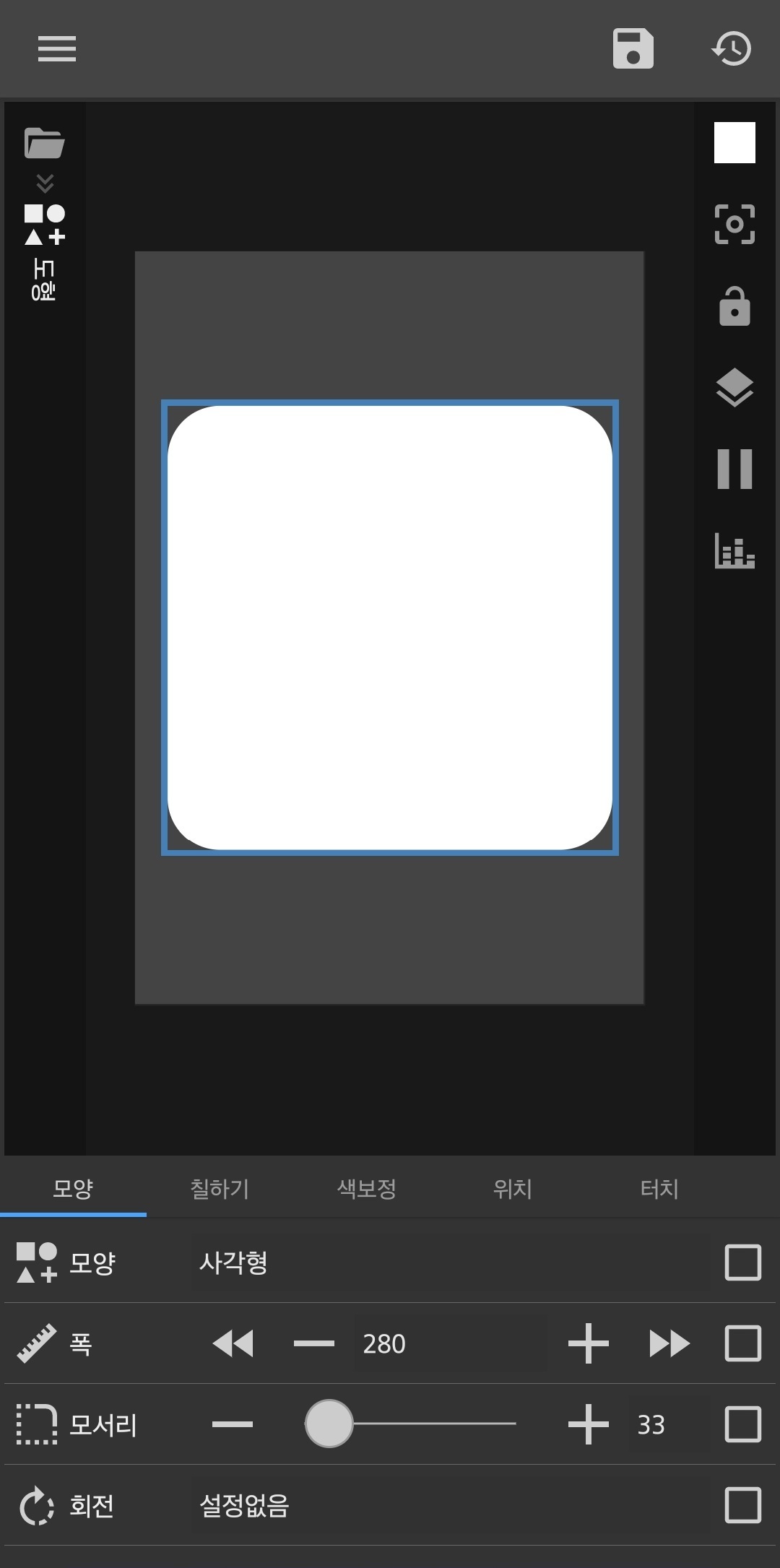
크기를 조정할 수 있는 [모양] 탭이 나와요.
거기서 폭을 키워서 크기를 키워줍니다!!
2x2에 280정도면 괜찮더라구요.
그리고 모서리에 +를 누르면 꼭짓점이 점점 둥글어지는데
저는 33정도로 하니까 맘에 들었어요.

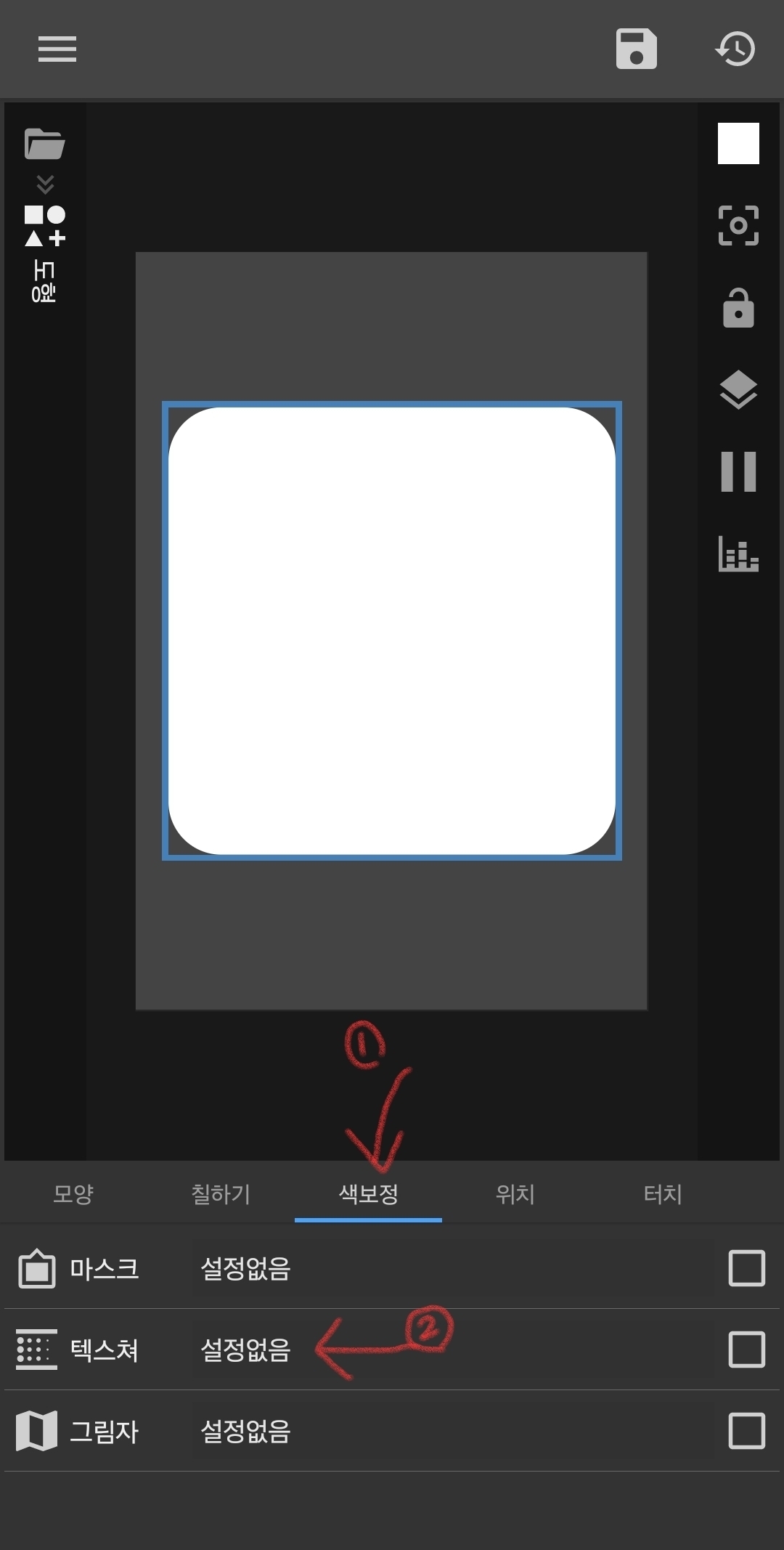
틀을 잡아줬으면 본격적으로 사진을 넣어봅시다
색보정 탭으로 이동해서 텍스쳐를 눌러주세요

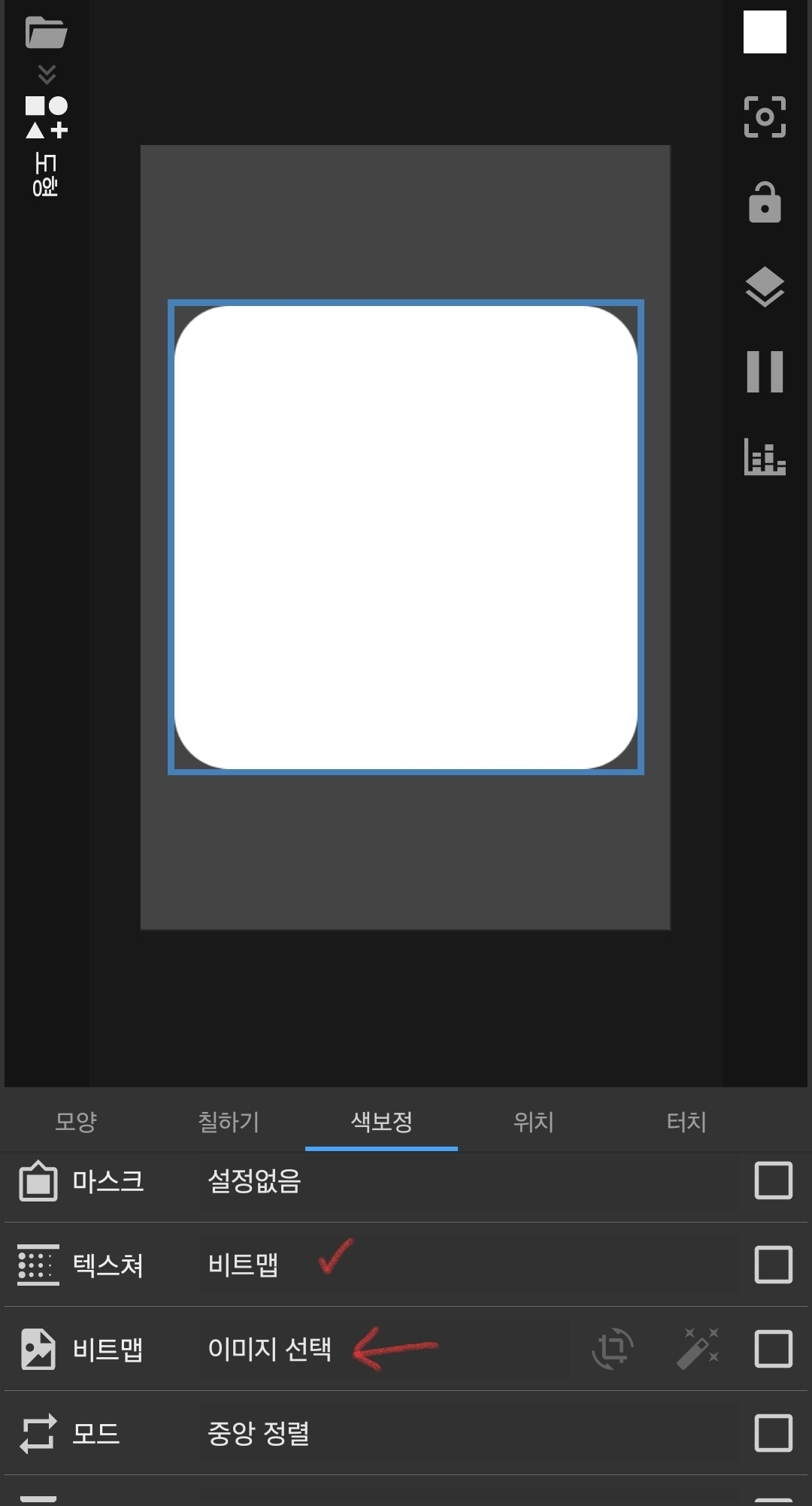
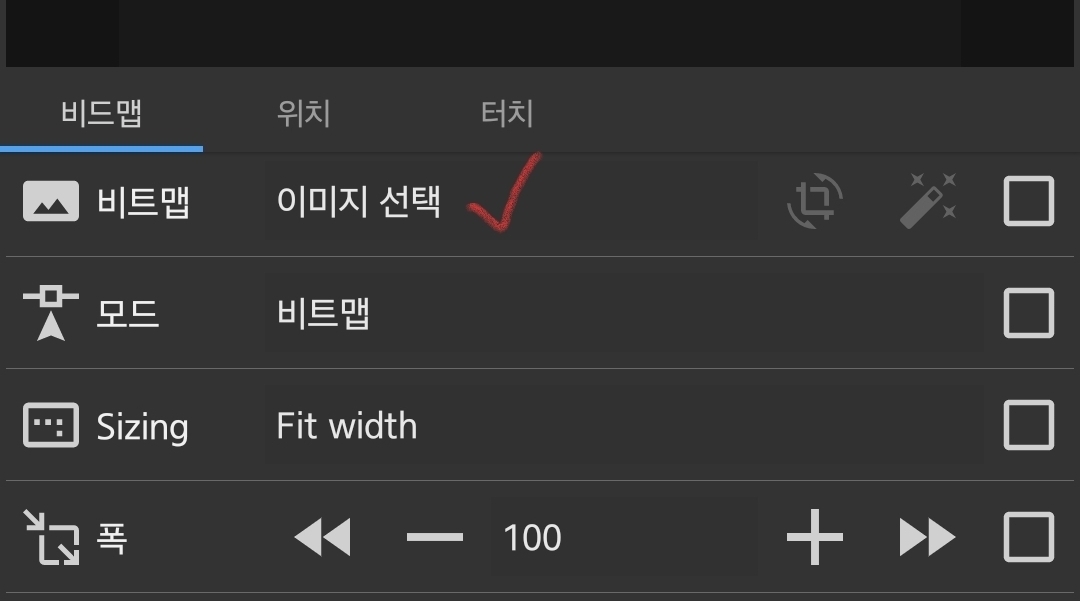
목록에서 비트맵을 고르면 밑에 비트맵 설정이 생겨요.
이미지 선택을 누르고 원하는 이미지를 선택해줍니다!

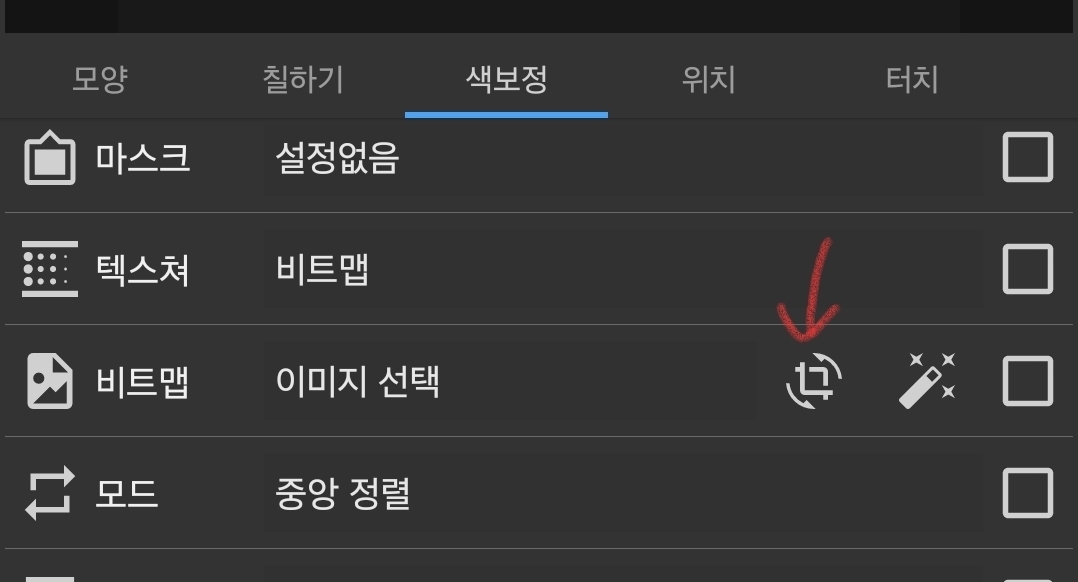
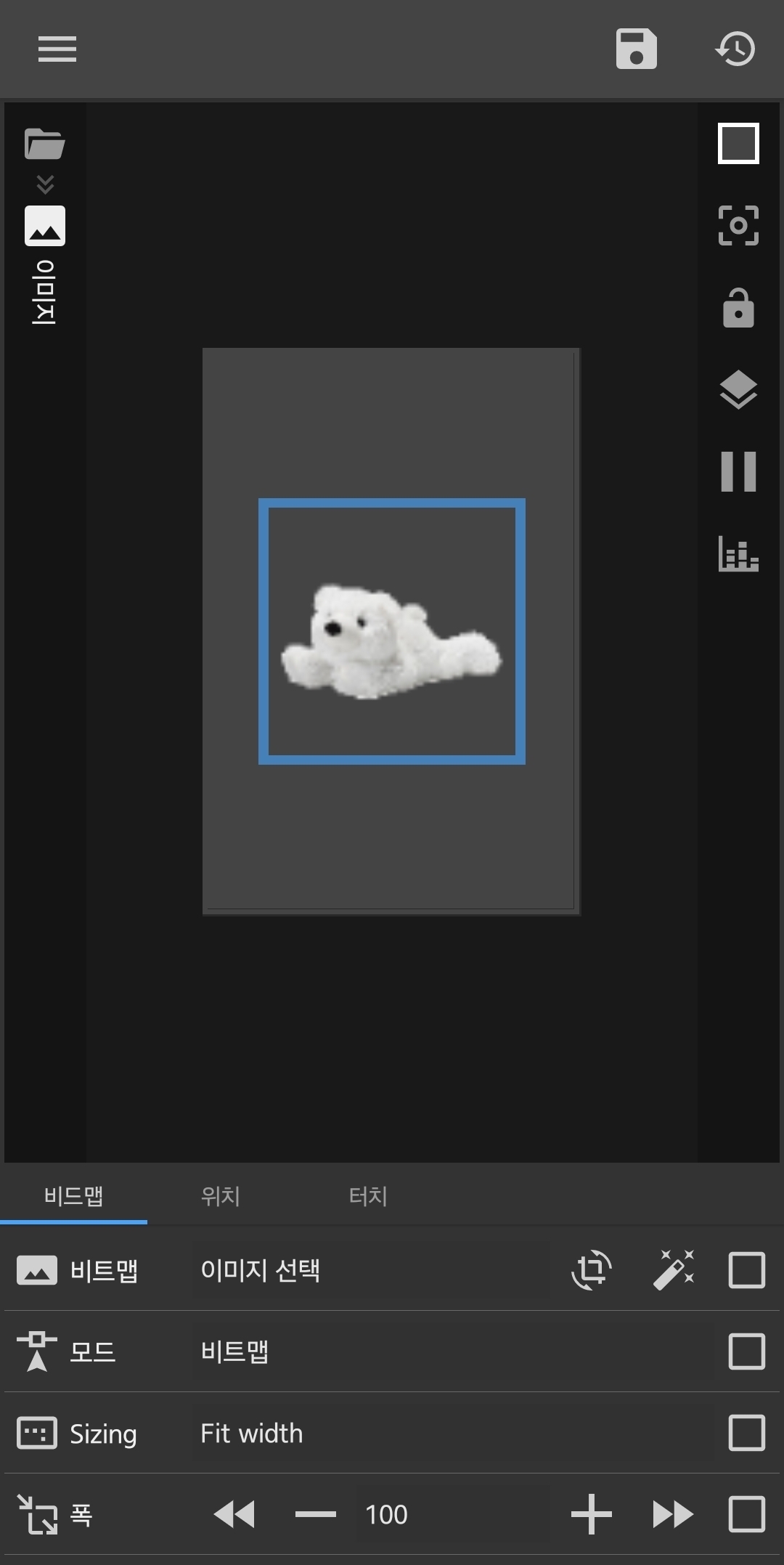
그럼 이미지가 틀 안에 들어갔을거에요.
사진을 조정하고 싶으면 저 네모를 눌러서 원하는 부분으로 다시 잡아줍니다.
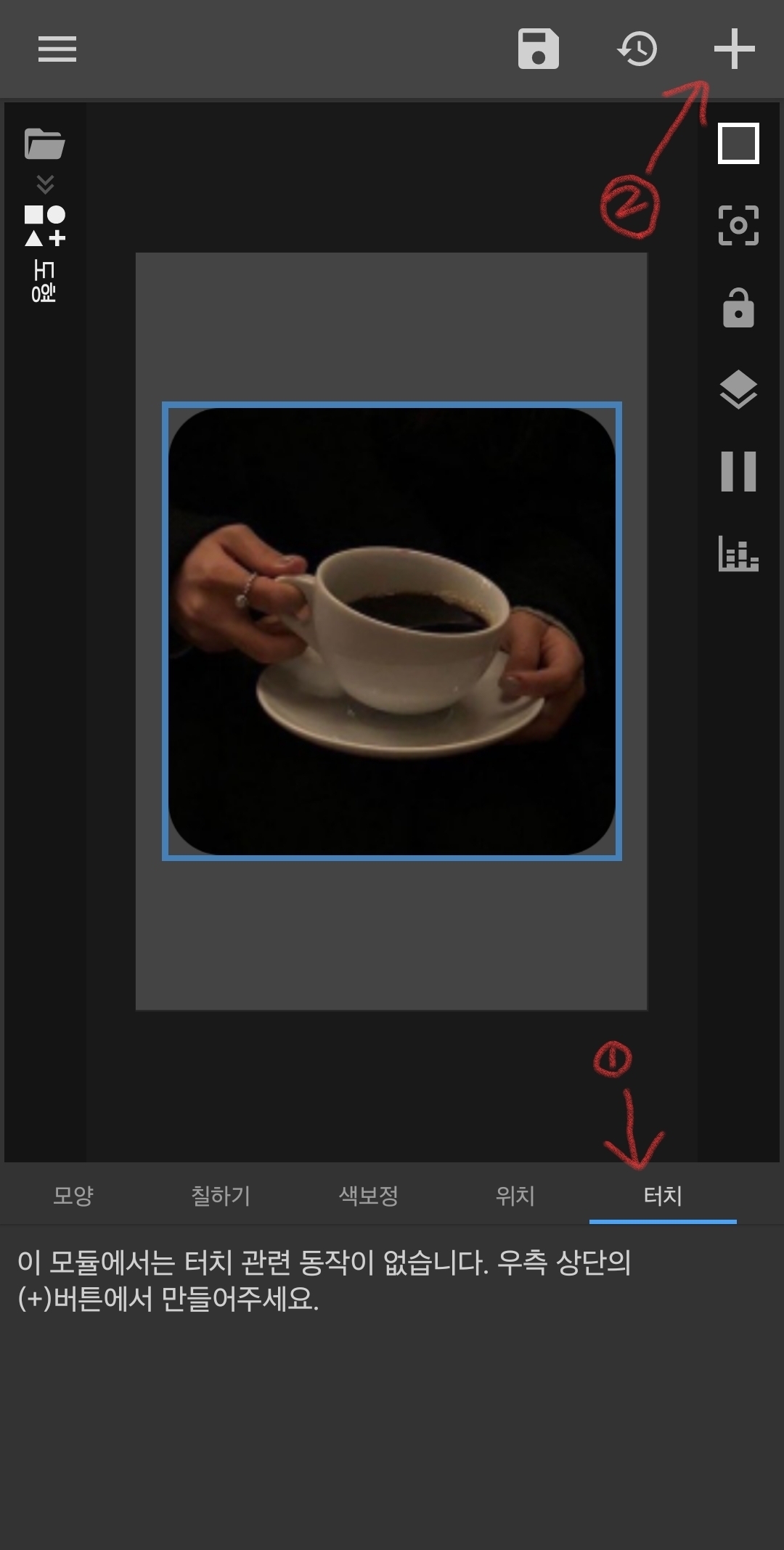
자 기본적인 포토위젯은 이제 만들어졌구요
이제 어플을 연결해볼게요~

젤 끝에 터치 탭으로 가서
위에 플러스 표시를 눌러줍니다.

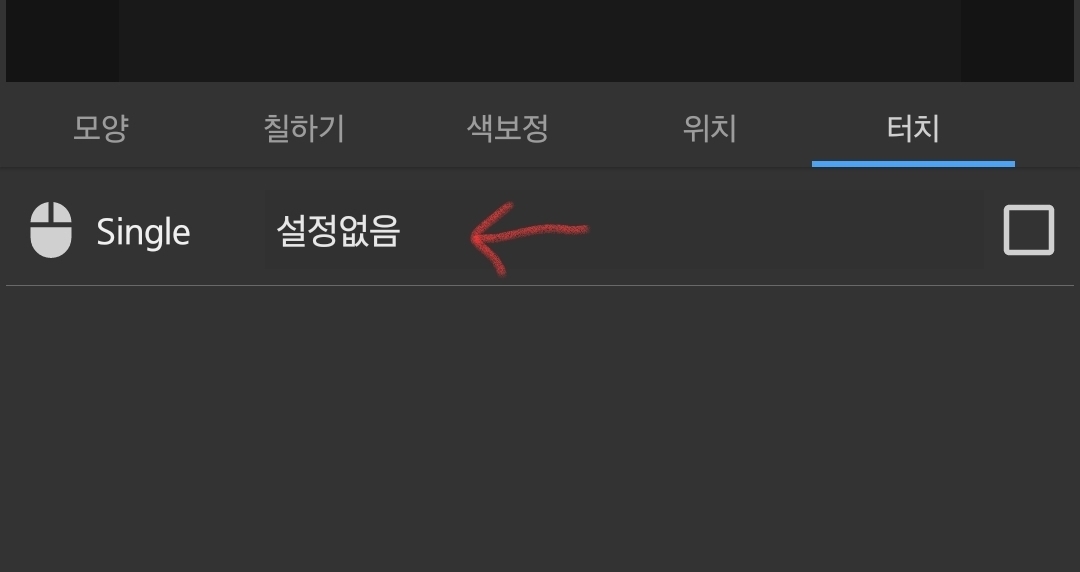
설정없음이라고 뜨는걸 눌러줍니다.
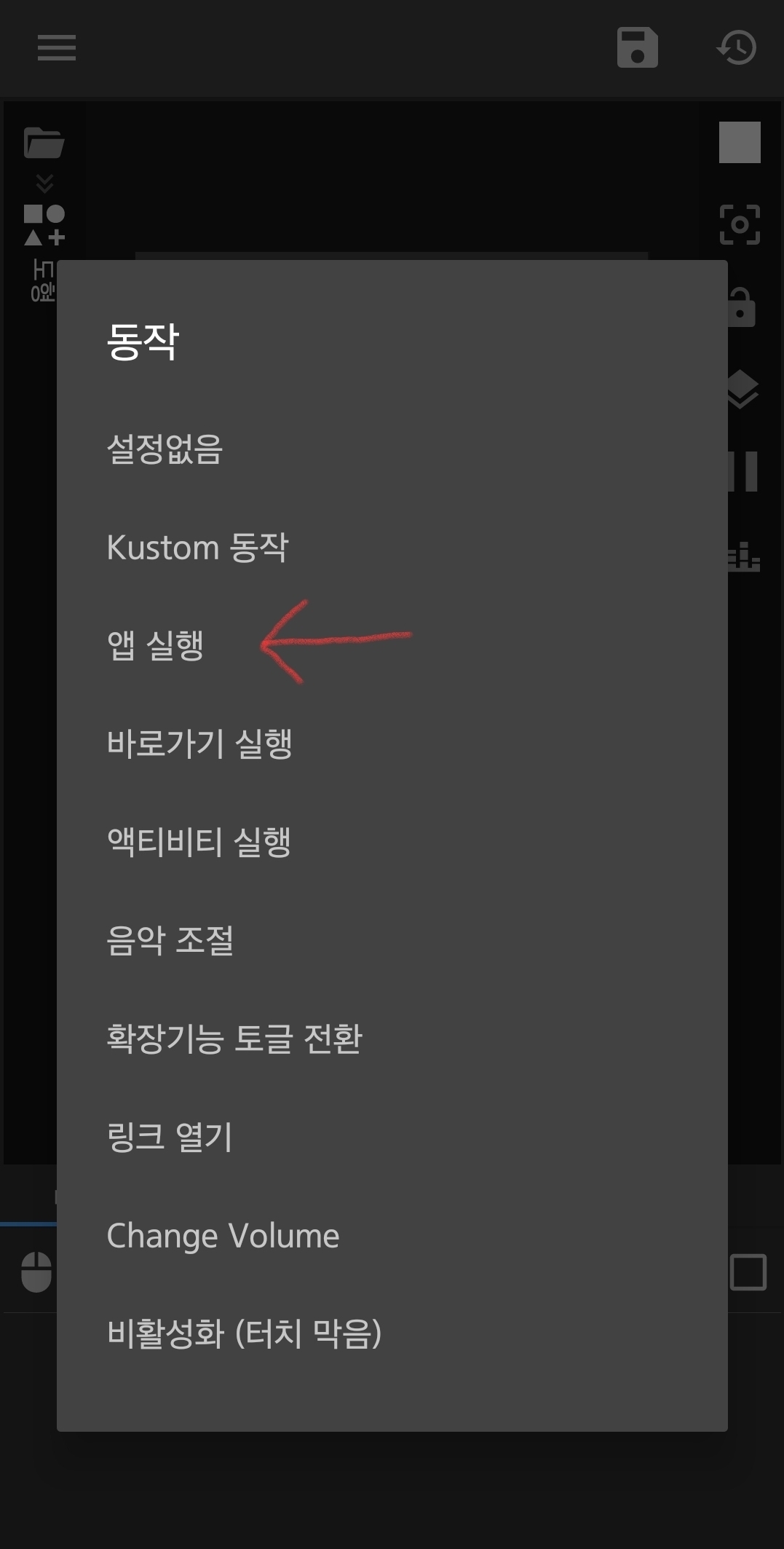
그럼 또 [ 동작 | 설정없음 ] 이 뜨는데 또 설정없음을 클릭!

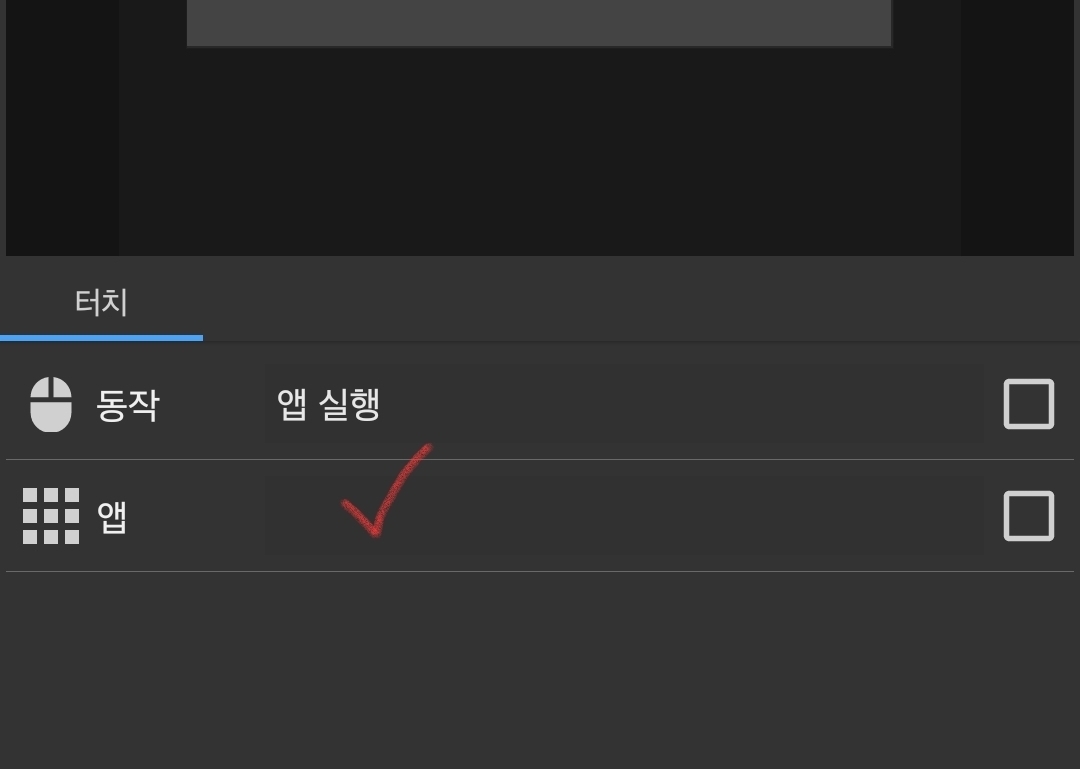
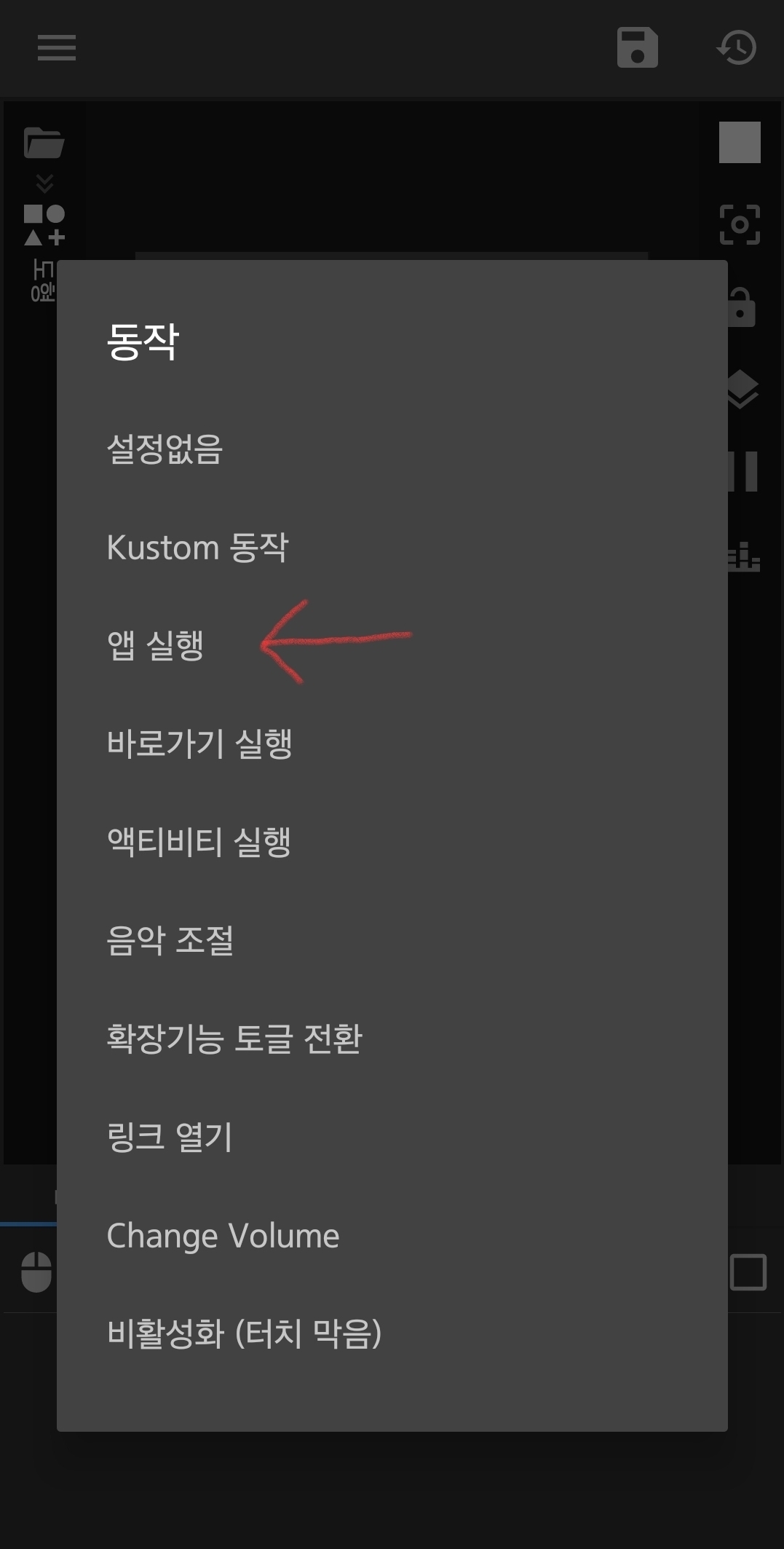
앱 실행 선택!!

앱 옆에 빈자리를 누르고 원하는 어플을 선택하면 됩니다!
그러면 끝이에요!! 오른쪽 위에 디스크 모양 저장버튼 눌러주세요.



사각형 원 직사각형으로 각각 설정해봤어요
원하는 모양으로 원하는 크기로 설정하시면 됩니다.
크기를 조정하거나 둥근 정도 조정 등등
-그리고 설정한 2x2 위젯 칸 범위 내에서 사진을 움직일 수도 있어요
( 위치탭 x y 조정해서 미세하게 위치조정)
https://twoofme.tistory.com/
2-1 png(스티커)로 위젯 만들기
이건 일단 png 이미지 파일이 필요해요
각자 편한 포토샵 어플로 배경 투명인 png 파일 만들어주세요!
갠적으로 추천하는 어플은 < background eraser >
깔끔하게 잘지워주더라구요
배경꾸미기 외에도 유용하게 쓰고있어요.


png 파일을 준비했으면 위젯을 만들어봅시다.
배경화면에 kwgt 위젯을 만들고 클릭 , [+ creat]버튼 눌러주세요.
그리고 생긴 캔버스 오른쪽 상단에 +버튼 누르기.
(위에랑 똑같아서 짧게 설명할게요)

이번엔 이미지로 만들어야 합니다

목록에 이미지 생겼으면 클릭!

아까처럼 [비트맵 | 이미지 선택] 누르기!
준비해놨던 png 파일을 불러와줍니다.

아까처럼 이미지 선택 옆에 네모 누르면 사진 조정 가능하고
폭을 늘리고줄여서 이미지 크기 조정 가능해요!
- 파란 네모 밖에 깔려있는 회색 네모칸이 위젯칸이에요.
저 회색 네모 밖으로 나가면 이미지가 잘려요!
!! 여기서 부턴 위에랑 똑같이!!
터치 -> 우상단 + -> 설정없음 -> 설정없음 -> 앱실행 -> 앱 선택 -> 저장
그러면 완성! 홈화면 가서 잘 생겼나 보고
어플도 연결 잘 됐나 눌러서 확인해주세요~

여기서 잠깐!!
만든 스티커 위젯 누르면 연결 어플로 잘 넘어가죠??
그런데
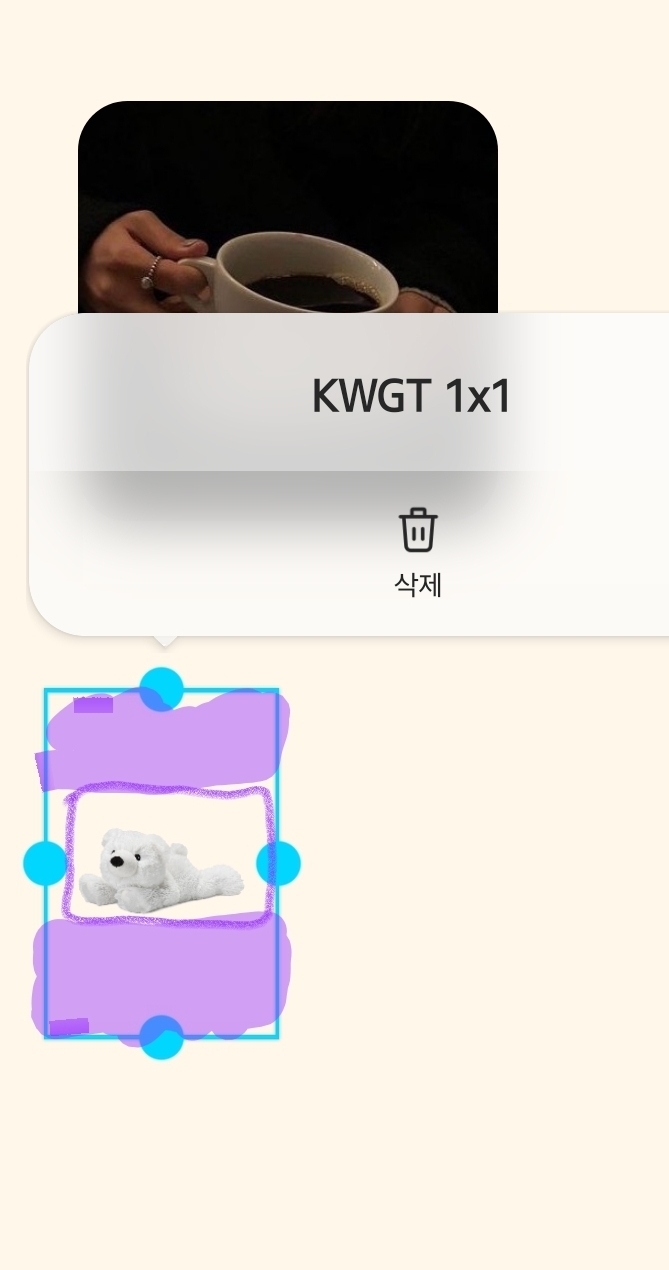
저 곰돌이 바로 주변 누를때만 어플로 넘어가고
보라색으로 칠해져있는 부분을 누르면 kwgt 어플로 넘어가져요.
안그래도 아이콘 작은데 정확히 곰돌이만 누르기 어렵잖아요!?
가운데 뚫린 png쓰시는 분들은 더 어려울거에요.
그래서 보라색 형광펜 부분 눌렀을때도 그 연결 어플이 실행되게 설정해줄게요!
저 형광색 보라색 부분을 누르면

아까 목록화면이 나와요
여기서 이미지를 누르지 말고
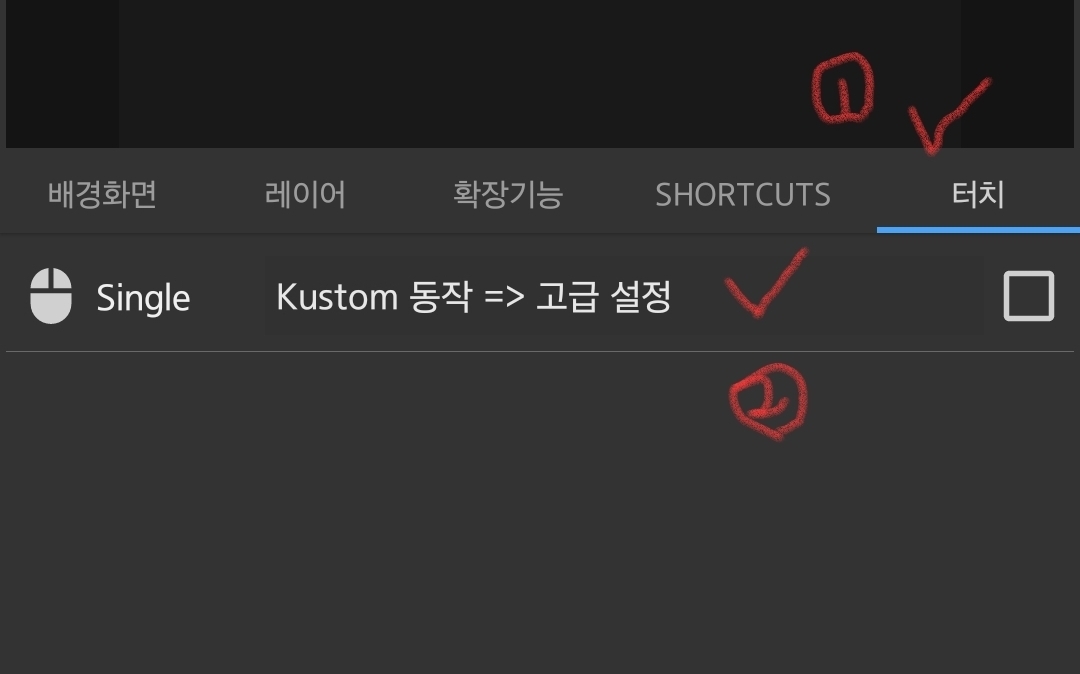
탭을 옆으로 스크롤하면

터치가 또 있어요
아까 그 터치랑 다른 터치에요
아까 터치는 그 곰돌이 (png 이미지) 눌렀을때를 설정하는거고
지금은 1x1 위젯을 눌렀을때 설정을 하는거에요
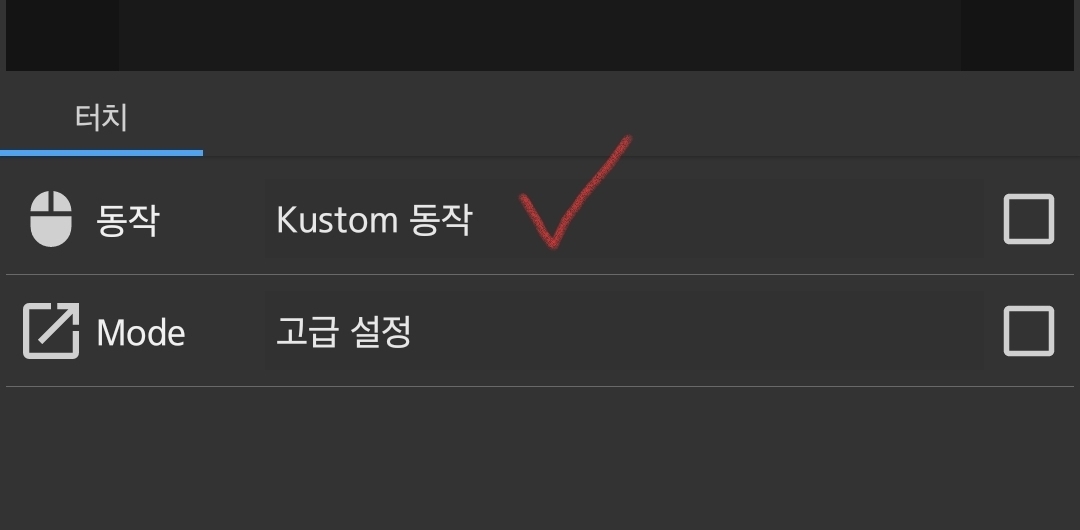
저기 동작 고급설정이라고 되어있는걸 눌러주세요

그럼 이렇게 나오는데 윗줄에 [Kustom 동작] 눌러주세요

어디서 본 설정....!!!!
여기서부터는 아까랑 똑같아요
앱실행 -> 아까 그 앱 설정해주기 -> 오른쪽 상단에 저장버튼
이제 홈 화면으로 나가서 곰돌이에서 조금 위쪽을 눌러도
설정해놓은 어플로 연결이 잘 될거에요~
https://twoofme.tistory.com/
2-3 기타 위젯

계란 옆에 숫자나
위 사진의 숫자! 이거는 디데이인데요
디데이 위젯은
다른 어플로 위젯 만들어도 되지만
폰트나 원하는 문구도 넣을 수 있고 직접 꾸밀 수 있어서
KWGT 어플을 이용해서 디데이 쓰고있어요
KWGT 어플을 이용하면
디데이 숫자에 어플을 연결할 수 도 있어요!
저는 여기에 카카오톡을 연결시켜놨어요
이제 설정방법 알려드릴게요
배경화면에 kwgt 위젯을 만들고 클릭
[+ creat]버튼 눌러주세요.
그리고 생긴 캔버스 오른쪽 상단에 +버튼 누르기.

이번엔 텍스트!!
목록에 텍스트 생겼으면 눌러주세요

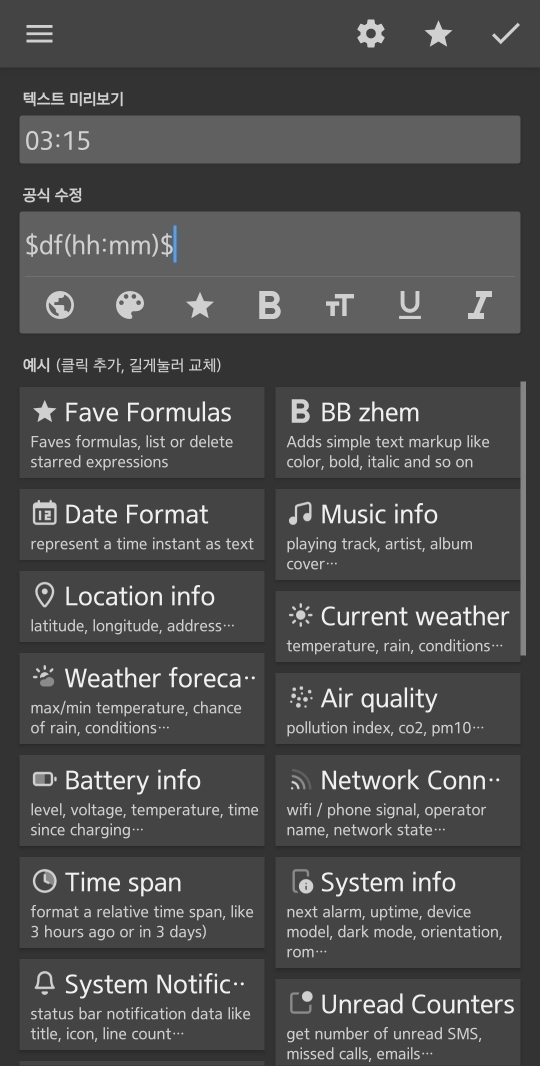
현재시각 나오는 저 칸 눌러주세요

이런 화면 나오면, 지금 써있는 공식을 지워주세요
저기에 새 공식을 입력할거에요

$tf(0000y0M0d,D)$
이 공식을 적어주시고
0000에 년도 월 일 넣어주세요.
!! 여기서 중요한 점 !!
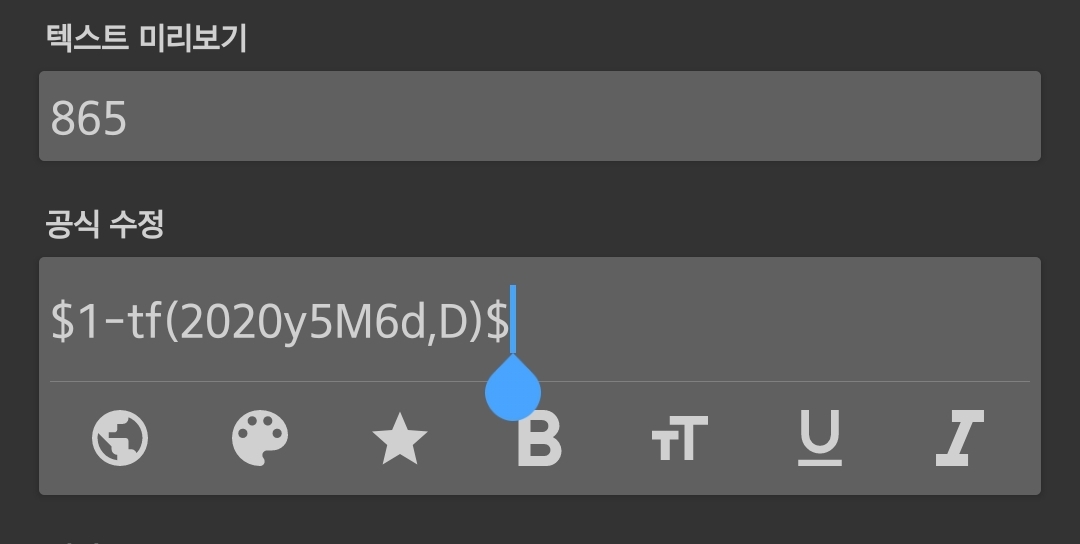
과거 일로부터 지금까지 날짜 수를 세는 디데이는
$1-tf(2018y3M8d,D)-1$ 적어주시고,
미래 목표일까지 지금 며칠 남았는지 세는 디데이는
$tf(0000y0M0d,D)$ 를 그대로 적어주세요
(글씨 크기는 '텍스트' 탭에서 [크기] 조정해주면 되고
글씨 색깔은 '칠하기' 탭에서 가운데 [색] 에서 조정)
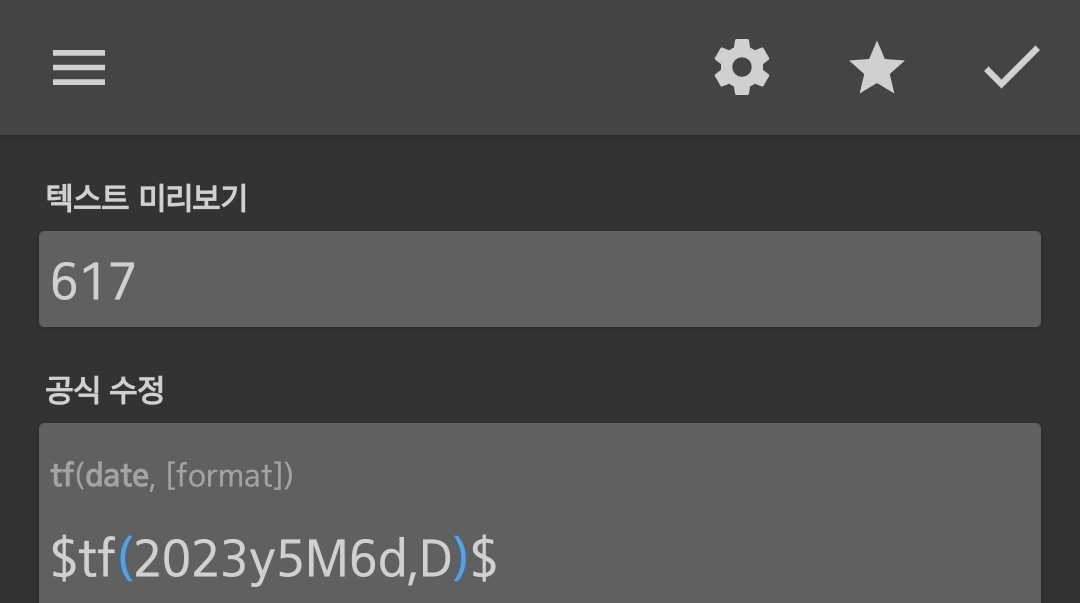
만약 미래 목표날짜가 있어서
(ex 2024년 5월 6일을) 디데이로 설정하고 싶다!! 하면
$tf(2023y5M6d,D)$
을 넣으면 되고
과거 2020년 5월 6일부터 며칠인지 세고싶다!! (ex 연애일같이 n일째 ) 하면

이렇게 넣으면 됩니당
이렇게 만든 디데이 위젯도 누르면 원하는 어플 실행하도록 설정 가능해요
위에서 계속 하던 방법로 연결하면 됩니다!
(오른쪽 끝 터치 탭에서 고급설정 -> 앱열기로 변경)
저 계란 하트처럼 사진까지 넣고싶으신분들은
오른쪽 위 플러스에서 이미지 추가해서
원하는 곳에 넣으시면됩니다!!
https://twoofme.tistory.com/
이번엔 투명아이콘 만들기!!
이건 엄청 쉬워요.
배경화면에 kwgt 위젯을 만들고 클릭 , [+ creat]버튼 눌러주세요.
여기서 우상단 + 누르지 말고 탭 옆으로 스크롤해서 끝에 터치 들어가주세요
고급설정 -> Kustom 동작 -> 앱실행 -> 연결할 앱 설정해주기 -> 오른쪽 상단에 저장버튼
그러면 끝이에요
위젯 깔아놓은 부분 누르면 어플이 실행됩니당
이거 외에도 kwgt에 기능이 엄청 많아요!
기본으로 만들어져있는 위젯들도 있으니
한번 둘러보는것도 좋을거같아요.
'생활정보' 카테고리의 다른 글
| 아이폰 잠금화면에 손글씨 위젯 넣기! (4) | 2022.09.25 |
|---|---|
| 아이폰 스밍 안끊기게 돌리는 법 (2) | 2022.09.18 |
| 아이폰 잠금화면 앨범커버 크기 바꾸는법! 앨범 사진 작고 크게 만들어보자 (2) | 2022.09.17 |
| ios 16 잠금화면 꾸미기! 글씨, 하트, 곰돌이 아이콘 넣기! (9) | 2022.09.17 |
| 버블 이용권 해지 방법!(안드로이드) (0) | 2022.05.21 |




댓글